hexo + github 搭建教程
本篇博客分为三部分
- github 账号注册,创建库,本地链接远程库
- hexo 的安装,主题以及博文的部署
- 域名的注册,设置转发
一、github 方面
github账号的注册
官网 https://github.com/
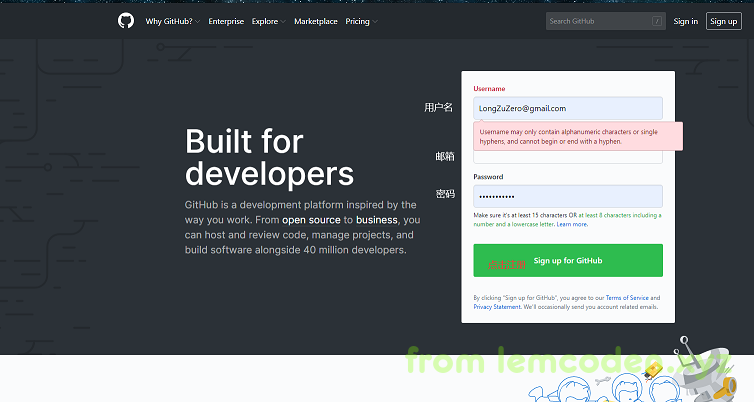
进入官网,就有注册页面

填完信息后点击注册,验证邮箱
创建库
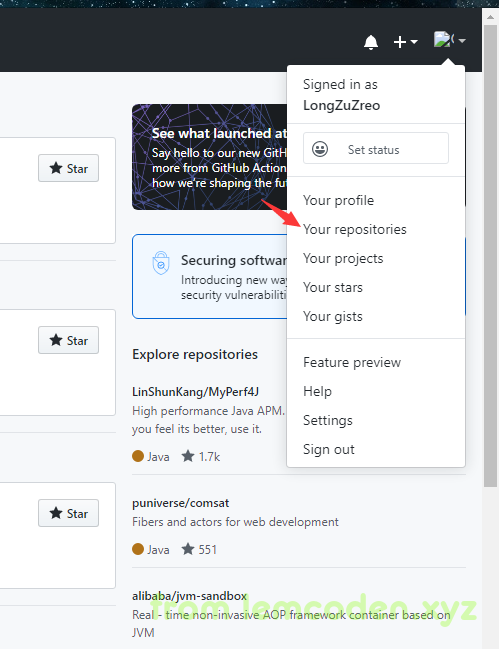
注册成功后,登陆到个人主页
点击头像,进入 Your repositories

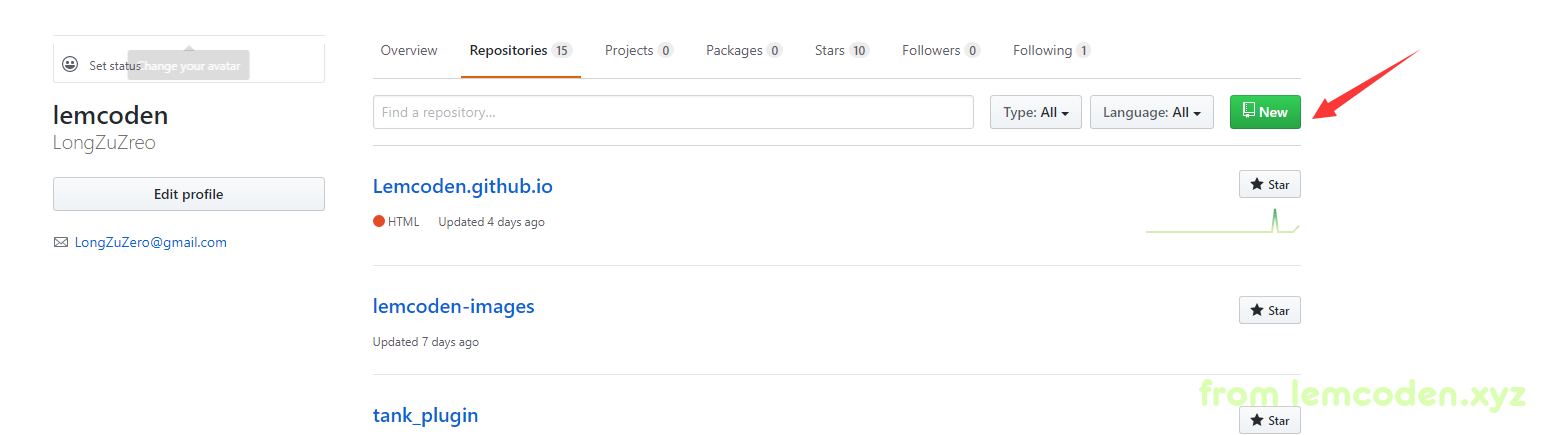
进入 repositories 页面点击 New 按钮新建库

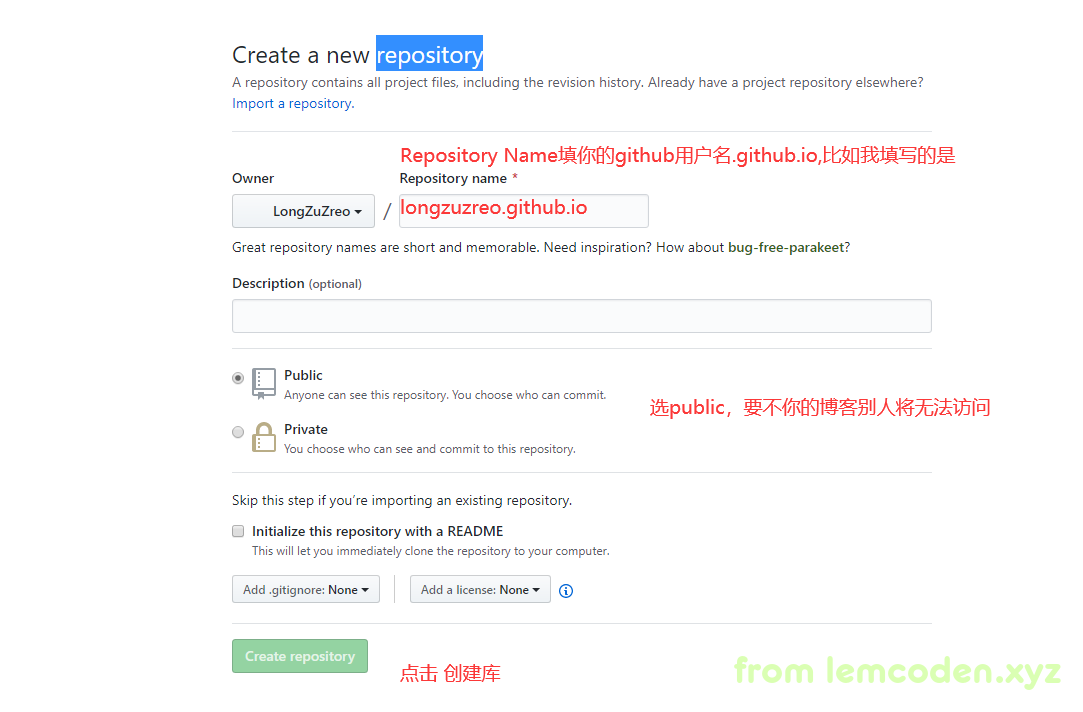
按要求新建库,注意库名一定是你的github用户名.github.io 否则可能别人访问会报页面404

本地链接远程库
首先需要下载git工具,下载地址如下
https://git-scm.com/downloads
请根据自己的系统以及系统位数选择下载安装包
下载安装完成之后,去任意自己喜欢的磁盘目录新建一个博客文件夹
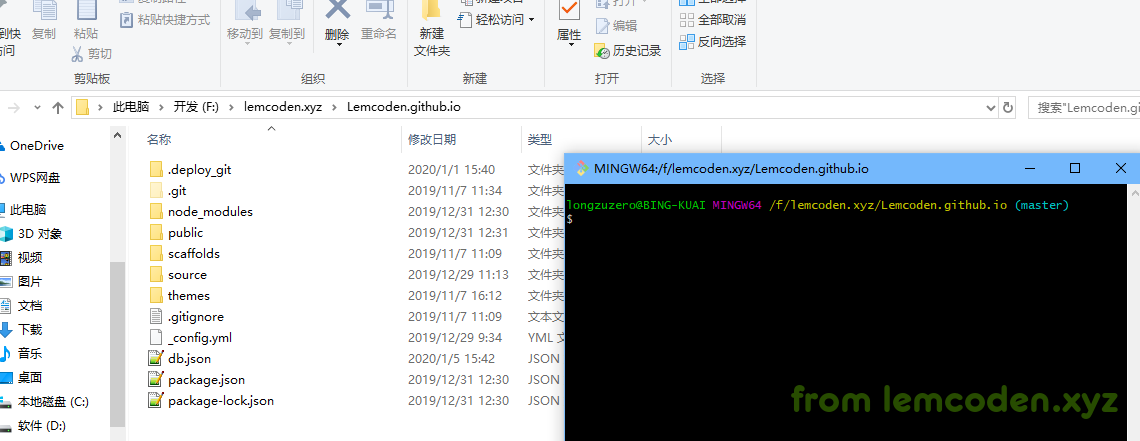
比如笔者在F盘下面新建了个文件夹lemcoden.xyz\Lemcoden.github.io
然后在文件下右键点击Git Bash Here 选项
进入命令行窗口

进入之后输入如下命令,设置登陆github的账号
1 | git config --global user.name "这个地方写名字" |
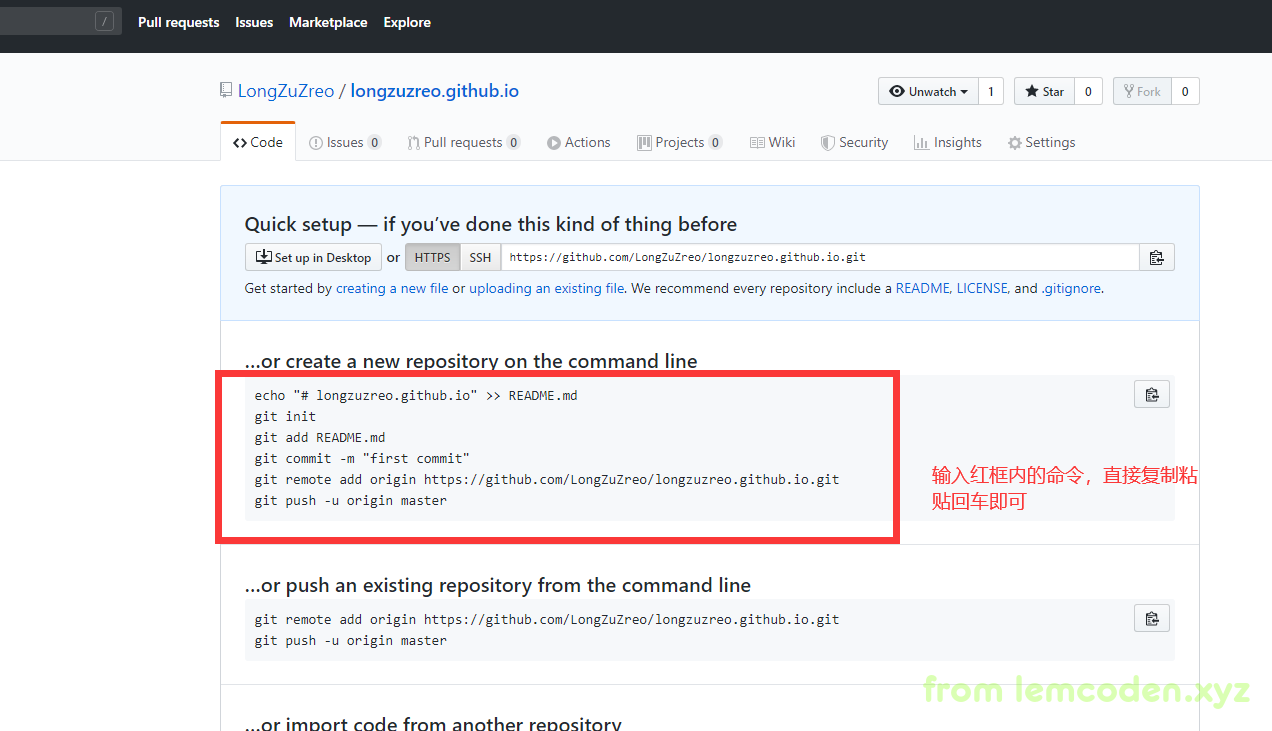
然后按照github新建的库的命令提示依次输入命令(记住这里的git clone 命令后面的网址,后面要用到)

这样github的远程库链接就建立完成了
二、hexo方面
npm的安装
hexo需要npm作为包管理工具来下载安装,而npm是包含在node.js文件目录里的,因此我们先下载node.js
https://nodejs.org/en/
根据系统和系统位数下载安装包
安装除了自定义安装目录之外一路next就可以
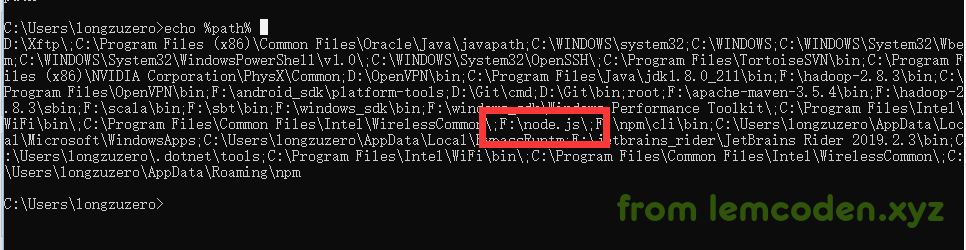
安装完成后 在cmd命令中,echo %PATH% 一下
看node.js的目录是否包含在打印的字符中
如果没有,请右击我的电脑 -> 高级系统设置 -> 环境变量 -> 在系统变量的PATH变量的值后面追加 :你的node.js安装路径

利用npm安装hexo
打开cmd,将当前目录切换到博客文件夹
切换之后输入如下命令下载hexo基础、客户端以及git部署插件
1 | npm install hexo --save |
hexo初始化及其配置
hexo下载完成后,新建个文件夹,将当前博客文件夹中的文件放入到新建文件夹中(因为hexo init 命令要求文件夹为空),执行如下命令
1 | hexo init |
执行完成后,将新建文件夹的东西移动到原来博客文件夹中。
修改博客文件夹中的config.yml文件
修改如下地方
1 | url: https://Lemcoden.github.io //此为博客的地址 |
这样子,hexo的配置就基本完成了
hexo主题替换以及博文写作
我们在博客文件夹中,直接打开Git Bash,输入
1 | hexo s |
命令,就可以通过localhost:4000 访问我们新搭建的博客了,但是新搭建的博客的默认主题比较简陋,我们可以在https://hexo.io/themes 选择自己喜欢的主题,在博客文件夹的themes目录下运行
1 | git clone \\主题github页面要clone的地址 |
下载相应的主题并在博客文件夹中的config.yml中配置theme变量来切换主题
我们可以通过
1 | hexo new "博文标题" |
来新建一个博文,他会在博客文件夹的soure/_post目录中新建个md文件,我们使用markdown语法来编辑即可
下面给出样例
1 | --- |
1 | hexo clean |
1 | 文章就完整上传了 |
PS:more标签用来截断博文信息,more标签上面的信息会会直接显示在博客主页的post(对于android开发者来说叫Item更适当)当中
个人博客的上传参考如下
https://longzuzreo.github.io/Lemcoden.github.io/2019/12/28/hexo-s-blog-update/
三、域名的注册、转发
1 | PS:这是博主在之后添加的,如果你需要注册域名请直接去我国的阿里云和腾讯云申请,因为只有国内域名管理商提供备案,之后笔者也被坑到 |
博文上传后别人可以通过 你的github用户名.github.io 访问你的博客
但是作为一名高逼格的博主,没有域名怎么可以,购买域名推荐Godaddy的网站
Godaddy官网
在里面注册账号,申请一个和自己博客名字一样的域名,一开始不需要投入太多,比如说博主申请带lemcoden名字的域名,就搜索lemcoden,然后看到lemcoden.xyz的域名最便宜,第一年只需要八块钱,然后就买了这个域名
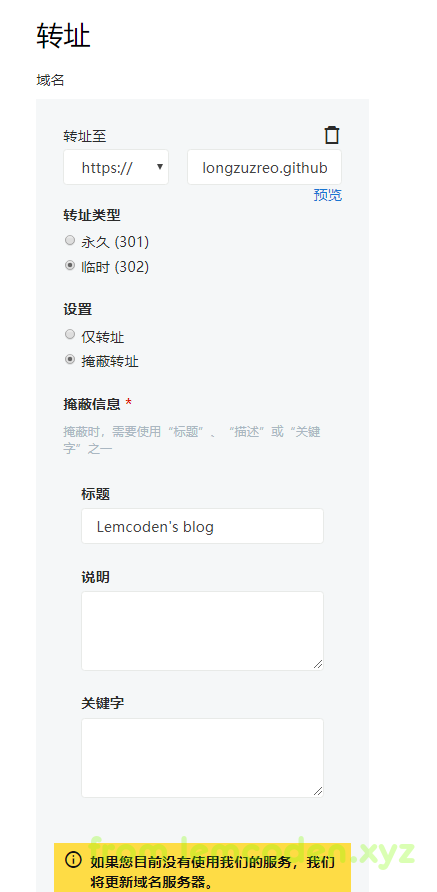
购买域名后,点击管理域名,进入DNS管理中,最下面有个转址选项,

进入,输入转址地址 你的github账户名.github.io,别人就可以直接通过你购买的域名直接访问你的博客了